Programming in JavaScript can feel quite different from other software development languages. There’s a lot more flexibility when it comes to variables and data structures. And that provides developers with a lot of freedom — but it also makes it more challenging to structure applications.
JavaScript is also an important language. It dominates front-end development and determines how applications feel when users interact with them. As websites have trended toward handling more logic and calculations on the front end rather than on the server, several frameworks have emerged that attempt to bring order to that style of JavaScript development.
13 Top React Developer Tools
- Redux
- MobX
- React Hooks
- Create React App
- Next.js
- Gatsby
- React Developer Tools
- Jest
- Enzyme
- React Testing Library
- Reactide
- WebStorm
- VS Code
One of the most popular frameworks is React, which was developed by Facebook in 2013 to help with structuring single-page applications and mobile applications. React allows developers to handle large amounts of data on the front end and easily keep track of changes to that data triggered by users or actions in the application.
Software development in React can still be tricky, though. Large applications can become quite complex and developers can find it difficult to keep track of their applications’ state, especially when debugging and doing tests. Luckily, libraries and React development tools exist to help developers keep information consistent across large and sprawling front-end applications. Here are some React tools that you should know.
State Management Tools for React
Although state is an important concept in React development, React doesn’t offer the most intuitive and efficient ways of handling state. That role has been mostly filled by various third-party libraries that provide frameworks for tracking, updating and maintaining state data.
One of the main problems with state data is how messy it can quickly become when the application is large and complex. In React, information about the state has to be passed up and down the application’s various component trees. When large codebases need to pass state data between components that happen to be far apart in the application structure, many components that don’t actually need the data may end up seeing it when passing it along to a child component.
Many different libraries offer their own frameworks for handling, storing and updating state data to help developers using React tools and their ways of avoiding messy code.
Redux
Redux is an open-source library released a couple of years after React that uses the concept of a data “store” to help keep track of the state of the application. Although in React you can share state data across components, it is sometimes difficult to do so efficiently, especially for complex applications. In Redux, all components have direct access to the same stores, which makes it easier to pass state between different parts of the application.
Using Redux for developing simple applications can sometimes lead to unnecessary complexity. If you don’t really have a lot of state data to track in the store, the work it takes to build up a Redux infrastructure can greatly exceed any benefit you gain from using it. As long as developers stick to using Redux for more complex applications, however, the framework can be very helpful. Another nice attribute of Redux is its relatively small library size, making it a compact but powerful library.
Redux Top Features:
- Open-source
- Easy to share state data
- Compact and efficient library
MobX
MobX is an open-source library that manages state in a different way than Redux, and is less widely used. But MobX abstracts a lot of the complexity of state management away from developers, which gives developers an advantage both when they are learning to use the library and also when building simple applications. Generally, developers will end up writing less code using MobX to manage state.
Functionally, MobX keeps track of state using multiple stores, rather than a single store, for each application. This makes it easier to reuse stores but it also can be confusing to locate the state data, which could be in different locations.
MobX Top Features:
- Open-source
- Handles complex coding
- Uses multiple stores
React Hooks
Hooks are a more recent addition to the suite of React tools. They were added in React version 16.8.0 and offer another way to handle state management that eliminates much of the need for writing classes to manipulate state. Working with hooks can compress much of the additional code developers have to write to get state data, but hooks also have more complexity when applications themselves become more complex. That can sometimes make writing tests for front-end code more difficult.
React Hooks Top Features:
- Part of React version 16.8.0
- Streamlined process for manipulating state
- Simplified coding
Code Generators for React
Creating a new software application from scratch can be one of the trickiest parts of the development process, particularly when the codebase needs a whole host of libraries and dependencies. Luckily for the React framework, there are several popular code generators and React development tools that can spin up a working — but empty — React application including all the necessary libraries with just a few command line instructions.
One of the major differences to consider when choosing between these generators is whether the application needs to make decisions about what to display to the user on the front end or whether it’s capable of handling those choices on the server. Both have their advantages and disadvantages, and it’s possible to create either using a React framework.
Create React App
Developers can use the Create React App tool to spin up a new React app instead of spending time tracking down the necessary libraries and configuring them manually. The newly created app comes with a clean folder structure for all the application’s files and also React scripts for running and deploying the code. In addition, the tool makes it easier to incorporate testing into the development process early on.
The tool was developed by Facebook engineers, who also created React. It spins up an application that’s capable of doing much of the data-heavy calculations and rendering on the front end — following the original intention of the React framework.
Create React App Top Features:
- Spins up new React apps
- Test-friendly development process
- New apps can handle data-heavy tasks
Next.js
React was developed primarily to support complex applications tasked with a lot of front-end calculations, which is why the Create React App generator only supports client-side rendering. Client-side rendering means the application uses front-end JavaScript code to decide what should be displayed to the user at any given moment, a React framework specialty.
The Next.js generator, on the other hand, allows developers to spin up React applications that either do client-side or server-side rendering. With server-side rendering, the application does all the necessary calculations to decide what to display to the user on the server before even sending the HTML page to the user’s browser. There are several advantages to server-side rendering: It’s good for performance because the front-end code basically displays static pages, and it’s also good for SEO because crawlers are able to find server-side code easier than client-side code.
Next.js Top Features:
- Client-side and server-side rendering
- Supports user-friendly static pages
- Boosts SEO with server-side code
Gatsby
Like Next.js, the Gatsby generator also is good for statically rendered pages, but Gatsby also offers a large number of starting templates. That’s useful for developers who want preconfigured and unique styling choices for their React applications. The many templates can also help developers get their React application up and running faster than other generators due to fewer choices and configurations during the app generation phase.
Gatsby Top Features:
- Various starting templates
- More choices for preconfigured designs
- Less time to set up React app
React Testing Tools
Software testing is an important part of the software development process. That applies to front-end applications like those built using the React framework as well because a lot of complexity exists in code that manages state. Robust testing procedures will catch mistakes that developers tend to overlook and can also foster a culture of development that prioritizes writing clean and well-structured code.
These React tools help developers set up automated testing in their React application and offer different ways of comparing test results with pre-defined expected results. The data-heavy nature of React applications can make it challenging to test all the relevant data at once, but these tools have different ways of meeting that challenge.
React Developer Tools
This tool is an extension that is compatible with Chrome and Firefox browsers. When using React Developer Tools in Chrome, the built-in DevTools inspector displays additional Components and Profiler tabs. The Components tab displays the application’s component tree and allows the developer to inspect the objects and the data at any specific time, while the Profiler tab allows the developer to log complex interactions between user actions and the state of the application.
This tool is especially useful for testing complex React applications. When there’s an error in a large React application, it can become difficult to trace the thread of execution through the code and find the root cause. Having React tools that make it easy to drill into the data and record actions can make debugging much more powerful.
React Developer Tools Top Features:
- Compatible with Chrome and Firefox
- Data review and logging features
- Great for testing complex React apps
Jest
Jest can be used to write unit tests for React applications, which allows developers to sanity-check sections of their code at a time. Jest tests are executed from the command line and the testing framework allows developers to easily create mocks — a good way of keeping tests small and running them without depending on other parts of the codebase.
The tool also enables developers to take “snapshots” of their component tree and compare the expected result against the actual result of the test to catch any unexpected changes to the data.
Jest Top Features:
- Helpful for writing unit tests
- Mocks for keeping tests small
- Takes snapshots of component trees
Enzyme
The Enzyme testing tool is often used with tools like Jest for testing. Its specialty is testing different parts of an application — known as components — separately. Enzyme has a more efficient way of comparing the expected values of components against actual test results than Jest’s snapshot method. It doesn’t need to get the data of the entire component tree, instead only pulling the relevant component’s data and not that of its children. The library also offers tools for easily finding specific data within a component, which speeds up the testing process.
Enzyme Top Features:
- Ideal for testing different components
- Only requires relevant data for testing
- Library makes it easy to find certain data
React Testing Library
It can be difficult for developers to balance the need to have detailed tests of their code with the need to create automated tests that won’t break even as more code gets written. If tests are tightly coupled to the details of the code, even small changes to the codebase could render them useless in the future. But if tests are not detailed enough, developers risk not testing the important features in the first place.
The React Testing Library attempts to get around this issue by querying the structure of the page for data instead of relying on traversing the React components. Developers can replace the use of Enzyme with React Testing Library, although a test-runner tool like Jest is still necessary.
React Testing Library Top Features:
- Balances thoroughness and flexibility
- Queries structure of page for data
- Alternative to Enzyme for testing
Integrated Development Environments for React
Many programming languages have development environments associated with them — Java has Eclipse and C# has Visual Studio. There are many integrated development environments geared toward JavaScript development and even a few that are specifically catered to React application development.
Regardless of which languages they were initially intended for, good IDEs can serve as ideal React development tools because they have intuitive user experiences for developers, incorporate features that allow developers to easily visualize the structure of their code and offer support with running and debugging code.

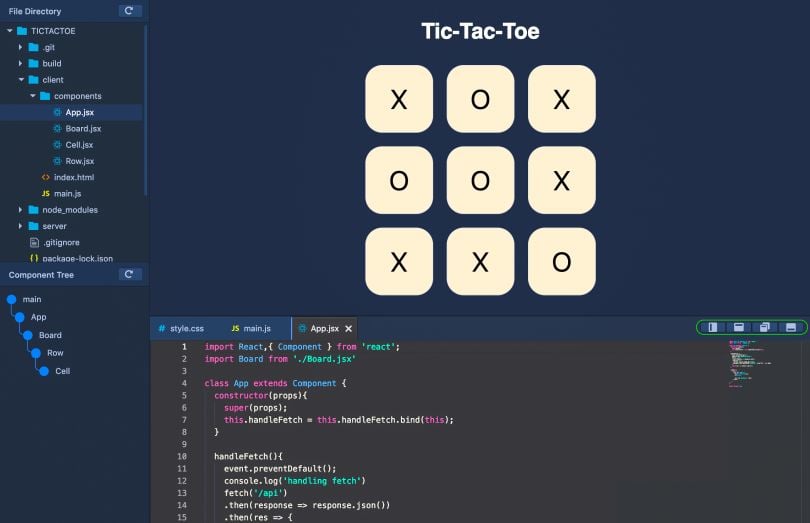
Reactide
This open-source IDE is cross-platform, with compatibility across Windows, Mac and Linux machines, and it was built specifically with React development in mind. That’s why it includes handy React development tools like a visualization of the application’s component tree. Reactide has a browser simulator so applications can be run within the IDE itself, as well as a node server so front-end and back-end code can both be run within the same IDE.
Reactide Top Features:
- Compatible with Windows, Mac and Linux
- Easy visualization of component trees
- Front-end and back-end code support

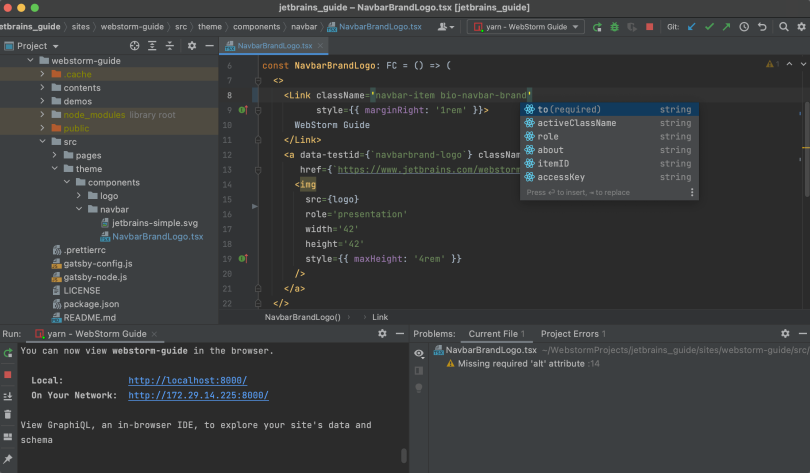
WebStorm
This IDE, created by JetBrains, is an enterprise tool that’s not free to use but has many features that make developing JavaScript easier — like the ability to set breakpoints in the code so developers can quickly execute code until reaching the desired line they wish to debug. WebStorm is not exclusively used in React development tools. It is also used for development in Angular, Node and other JavaScript-based languages.
The IDE can also easily integrate with GitHub to help developers more easily track and commit changes to their code.
WebStorm Top Features:
- Supports JavaScript coding
- Tracks code changes by integrating with GitHub
- Works with Angular, Node and other JavaScript languages

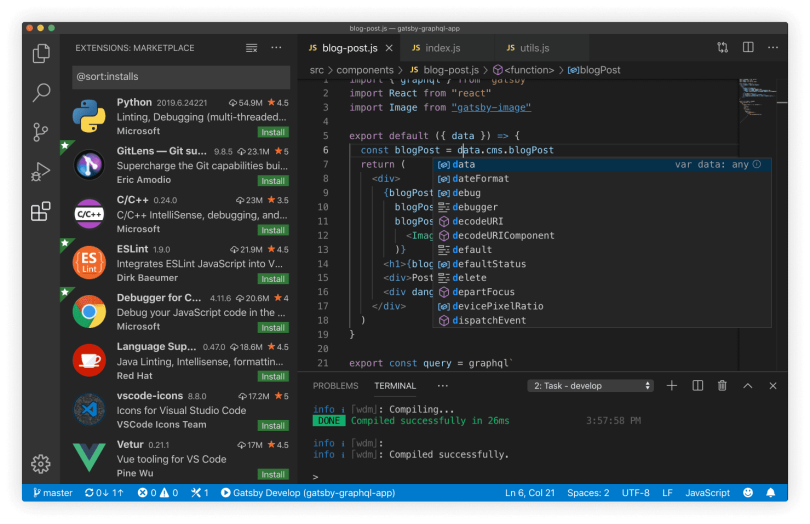
VS Code
The Visual Studio Code IDE is a flexible, open-sourced editor created by Microsoft to fit a wide range of development styles. Even though the IDE isn’t catered toward React developers specifically, there are many plugins that can customize the development experience for coding with React development tools.
One of the most advanced aspects of VS Code is its Live Share feature, which behaves in a similar way to Google Docs and allows multiple developers in different locations to collaborate on the same files simultaneously. That feature allows developers to do pair programming remotely.
VS Code Top Features:
- Open-sourced editor by Microsoft
- Plugins enable coding with React tools
- Live Share facilitates pair programming