In your career as a front-end developer, you’ll spend most of your time building a website interface. That interface might include API requests to an application server for data, manipulating the state of the application, and styling it according to the designers’ needs.
Sometimes, though, you’ll inevitably need to think about the bigger picture. You’ll have to understand the foundation on which your front-end application sits. Perhaps your manager needs you to handle some aspects of website or server architecture, or maybe you just want to be able to draw convincing diagrams of the website’s large-scale design to convince an interviewer that you know what you’re doing. Either way, learning some back-end technology can make you infinitely more valuable as a front-end developer.
Every front end developer should know these three technologies, at least abstractly: content delivery networks, load balancers, and Redis cache. These technologies optimize client-to-server communication, and although a back-end developer is more likely to handle them, they could just as easily be assigned to a competent front-ender.
3 Back-End Technologies That Front-End Developers Need to Know
- Content delivery networks.
- Load balancers.
- Redis cache.
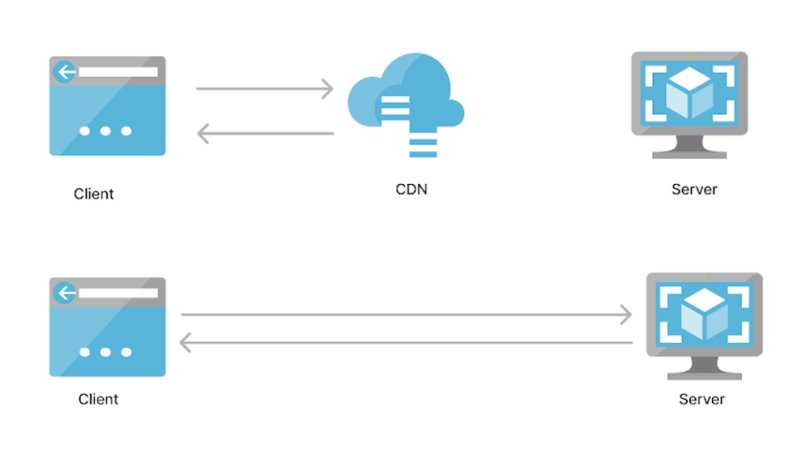
CDN (Content Delivery Network)

A CDN stores all cacheable assets (JSS, CSS, HTML) in a network of edge nodes (also known as servers) that stand in between your application’s server and the clients who make requests to your website. This structure can greatly improve your website’s performance as it reduces the physical distance between your users and the content that they’re accessing. CDNs will also reduce the number of requests that your origin server will have to respond to since the CDN servers will handle most of the requests to the clients. Amazon, Cloudflare and Akamai are all CDN providers that you should be familiar with.
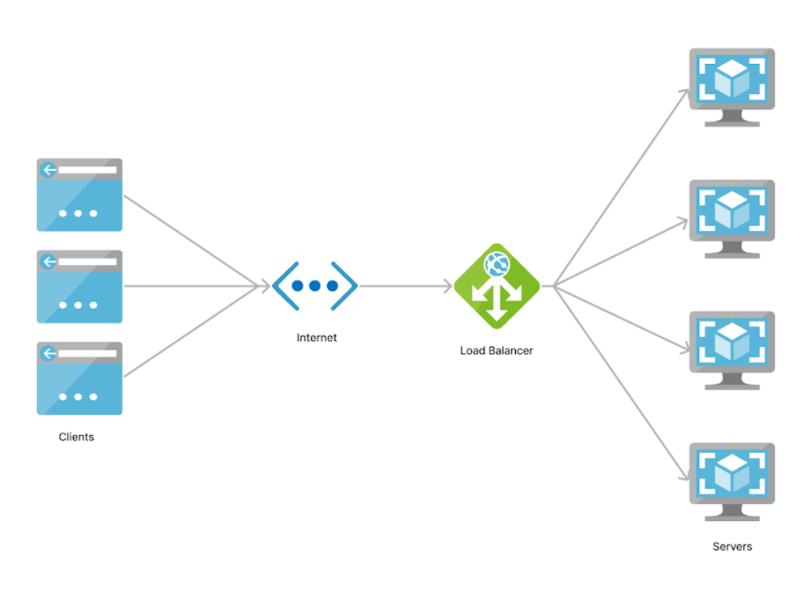
Load Balancer

The load balancer, as the name suggests, alternates requests to your website’s URL between many servers. This is another way to improve the site’s performance because it can lower the volume of requests to your website servers by a significant factor. Importantly, the load balancer sits behind the CDN, meaning that any requests to your website will hit the CDN first for cached assets. Only if the request still requires more processing will it be transferred to the load balancer. Many algorithms can dictate the way that your requests get balanced through the load balancer. The simplest and most common is round robin balancing, in which the load balancer sends each subsequent request to the next server in the list, one after the other.
Redis
A Redis database provides a way to cache data in memory on the server, allowing client requests to skip querying data from the database. This is necessitated because database requests are very slow relative to reading information from memory. Redis databases actually store your data as strings, making them very, very fast to pull from memory and send back to the requestor.
The usual architecture of Redis is to place it adjacent to your server, as a “last measure of defense” between incoming requests and the server, meaning that Redis will be queried after the request has already passed through the CDN and been assigned a server by the load balancer. If a result is available as a string in Redis, then the server can return that data quickly. Otherwise, it will make the database request and then cache the result for the next request.
Wrapping Up
Understanding the bird’s-eye view of your application’s architecture is always important. If you’re just getting started in web development, knowledge of these topics may be nice-to-have but not essential. If you’re a seasoned engineer looking to develop into a more architecture-focused or a full-stack role, then learning these technologies might be the factor that allows you to make that transition.





