In JavaScript, it’s important to know how to make HTTP requests and retrieve dynamic data from the server/database.
JavaScript provides some built-in browser objects and external open source libraries to interact with these APIs.
How to Make a JavaScript API Call Using fetch()
To make a JavaScript API call using the fetch() method, type the following:
fetch('https://api.example.url.com/data')
.then(response => {
if (!response.ok) {
throw new Error('Network response error');
}
return response.json();
})
.then(data => {
console.log(data);
})
.catch(error => {
console.error('Fetch error:', error);
});The API URL used in this code is an example, so make sure to replace it with the proper API URL you want to call.
Here are the four possible ways to make an API call in JavaScript:
- XMLHttpRequest
- Fetch() method
- Axios
- jQuery AJAX
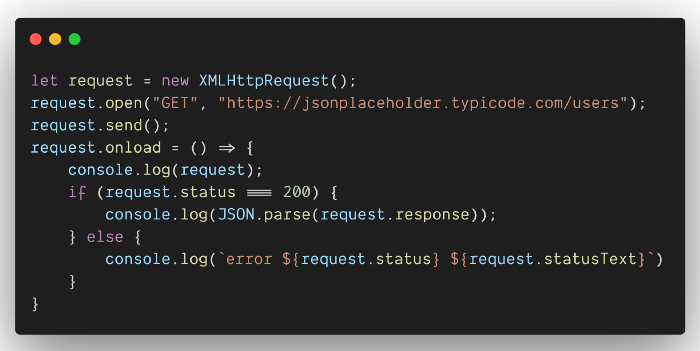
1. JavaScript API Call Using XMLHttpRequest
Before JavaScript ES6 came out, the only way to make an HTTP request in JavaScript was XMLHttpRequest. It’s a built-in browser object that allows us to make HTTP requests in JavaScript.
JSONPlaceholder is a free online REST API that you can use whenever you need fake data.

By default, we receive the response in a string format. We’ll need to parse it into JSON.
XMLHttpRequest was deprecated in ES 6 by the introduction of fetch. But XMLHttpRequest is still useful when you need to work with old browsers and don’t want polyfills.
2. JavaScript API Call Using fetch()
Fetch() allows you to make an HTTP request in a similar manner as XMLHttpRequest but with a straightforward interface by using promises. It’s not supported by old browsers (it can be polyfilled), but it’s very well supported among the modern ones. We can make an API call by using fetch in two ways.
Method 1

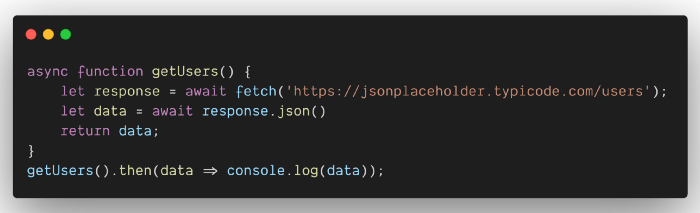
Method 2: Async and Await

The fetch API is very powerful. We can easily send AJAX requests using the browser fetch API. The major disadvantage of fetch API is error handling.
3. JavaScript API Call Using Axios
Axios is an open-source library for making HTTP requests and provides many great features, and it works both in browsers and Node.js. It’s a promise-based HTTP client that can be used in plain JavaScript and advanced frameworks like React, Vue.js and Angular.
It supports all modern browsers, including support for Internet Explorer 8 and higher.
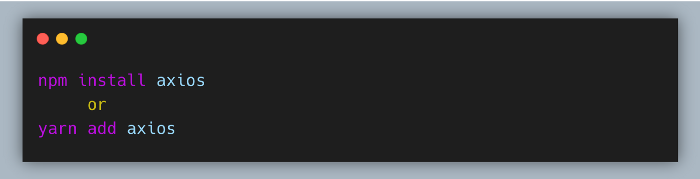
How to Install Axios
Here’s how to install Axios if you are using any one of the package managers like npm or yarn.

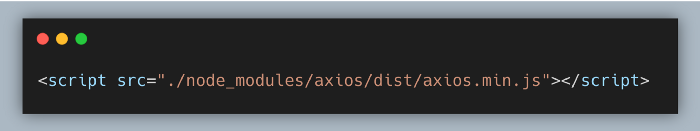
Then include it in HTML file like this:

The easiest way to include Axios is by using external CDN:

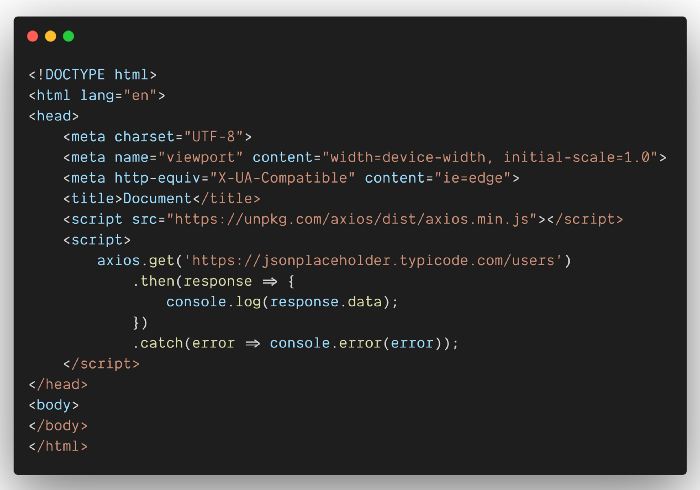
Now you can start sending HTTP requests by including the following script in your HTML file.

Axios provides the following advantages:
- Axios performs automatic transformations and returns the data in JSON format.
- Better error handling.
- Axios has a wide range of supported browsers.
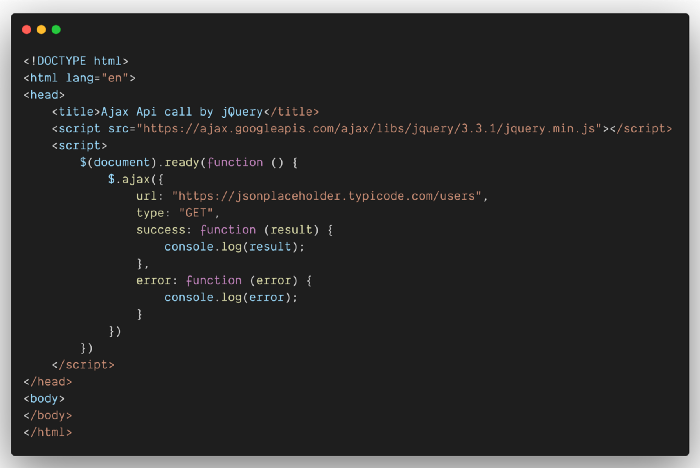
4. JavaScript API Call Using jQuery and $.ajax()
JQuery has many methods to handle asynchronous HTTP requests. In order to use jQuery, we need to include the source file of jQuery. The $.ajax() method is used to make the HTTP request.

The $.ajax method takes many parameters, some that are required and others that are optional. It contains two callback functions success and error to handle the response received.
Most of the real-time applications use Axios to make HTTP requests. Axios is very easy to use and is an open-source library for making HTTP requests. And those are the most popular ways to make HTTP requests.
Frequently Asked Questions
What is an API call?
An API call or API request is a message sent to a server or program that asks an API (application programming interface) to retrieve data from it. APIs act as a medium for a client and server, and allow them to exchange data between each other. In an API call, a client requests server information through the API, where the API then retrieves the information and delivers it back to the client.
How do I start an API call?
To start an API call in JavaScript:
- Find the URL of the external server or program you want to call from.
- Use XMLHttpRequest, the fetch() method, the Axios library or the jQuery library to write the API call.





