Prototyping, a key component of the UX/UI design process, allows us to test ideas before they’re fully developed and create a better user experience. Designers can create either a high or low fidelity prototype depending on their purpose, which allows them to test a feature, application or website before rolling it out.
With the numerous prototyping tools available to designers, there are no shortage of ways to showcase your design. But which one is best for your workflow, your team and your product? These are the top 12 tools to help UX/UI designers develop the ideal interactive model for their design or product concept.
Top Prototyping Tools for UX/UI Designers
- Adobe XD
- Figma
- Webflow
- Sketch
- Mockplus
- Claritee
- InVision
- Axure RP
- Framer
- Origami Studio
- Marvel
- JustInMind

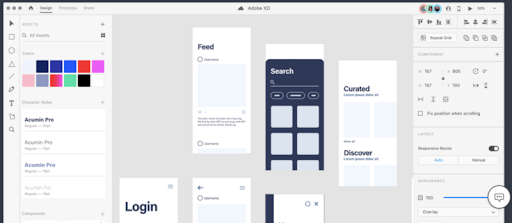
1. Adobe XD
Adobe XD is one of the most common apps among UX/UI designers as an all-in-one prototyping platform for wireframe building, immersive prototypes, website designs, sports, smartphone apps, voice interfaces and more. It allows teams to work together between platforms in real time while receiving valuable comments and feedback directly from clients.

2. Figma
Figma provides an easy-to-use drag-and-drop editor to create wireframes and practical prototypes. It also has many immersive elements to animate prototypes.
Most designers already know this famous web-based UI design tool. While Figma is widely referred to as the UX design app, it also has software for rapid prototyping. Additional features include plugins such as Figmotion and Autoflow plus the availability of Arc Tool and Vector Networks.

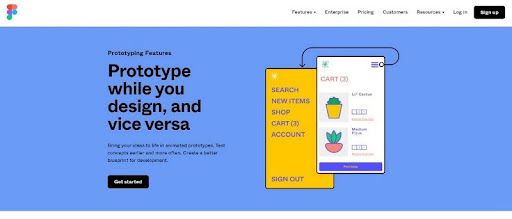
3. Webflow
Webflow is becoming really popular as it speeds up developers’ work by providing clean, semantic code and designs. This program is a well-known prototyping method for developing zero-coding sensitive websites. Designers can use its pre-built features to create high-fidelity designs that Webflow transforms into a production-ready website. In other words: Webflow allows you to prototype while simultaneously building a live website.

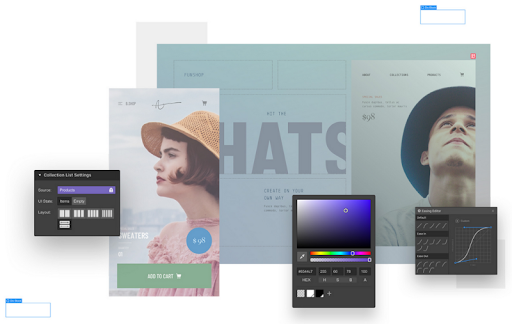
4. Sketch
Sketch is one of the best applications available today to create all forms of user interfaces such as mobile, web and code help, which is why millions of programmers around the world use it. Sketch supports a smooth production process where designers can produce high-quality designs. You might think of it like a more sophisticated and widely supported version of Figma (although it’s only available on iOS).

5. Mockplus
Mockplus is another software that operates with a focus on prototyping and is great for cross-team collaboration. Mockplus, one of the fastest-rising, prototyping tools on the market, allows for quick design and changes to that design. It also allows the designer to organize their workflow while developers gather snippets of code. This all creates a much more streamlined project collaboration process.
Mockplus has plugins for Axure, Sketch, Adobe Photoshop, Figma and Adobe XD so you can prototype any project from different platforms. It also has desktop applications on Windows and Mac and mobile applications on iOS and Android with all projects synced to the Mock PlusCloud so collaboration isn’t limited to folks who share your operating system.

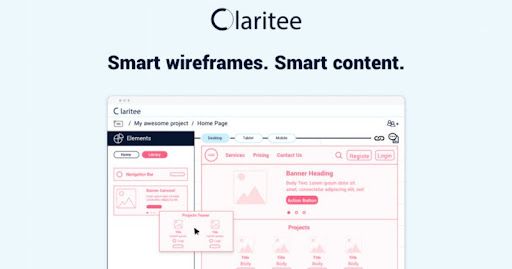
6. Claritee
Claritee is a smart wireframing tool that allows you to transfer your thoughts into visual wireframes and collaborate with your team in real time. It’s a pretty easy-to-use program for designers and project managers, but also marketers and anyone else on your team who needs to provide input.

7. InVision
InVision is another web app that operates with a focus on architecture. It provides all the materials you need to switch from wireframing to UI design. InVision also comes with helpful methods for easy teamwork integration and prototyping. Similar to some of the apps mentioned above, InVision supports real-time design changes and quick feedback collection from teams while also allowing the designer to organize their workflow.

8. Axure RP
Axure RP combines SVG import, and Sketch and Adobe XD integrations with prototyping capabilities. You can easily share Axure RP prototypes and artboards from Adobe XD and Draw quickly and collect input at the top of your screens. The interface allows you to inspect the layout, get CSS snippets and download assets while converting static images into dynamic Axure Cloud prototypes. Axure RP also facilitates comprehensive documentation, automated redlines and better handoff to developers without the need for code.

9. Framer
Framer is best known for its versatility, immersive interface, functional designs and intuitive templates. It extends designer dynamics from the normal drag-and-drop nature because it’s a code-based prototyping platform that uses CoffeeScript to create prototypes.
A downside of this software is that the interface and workflow can be a bit overly complicated, requiring developers and designers to put in a hefty time commitment to learn their way around.

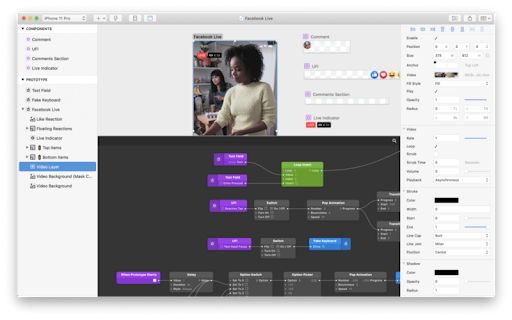
10. Origami Studio
Origami Studio is a macOS desktop application created and used by Facebook. There’s also a mobile app counterpart, which allows you to view your prototypes on a real device.
Facebook debuted this prototyping tool in 2013. At first, it worked with Quartz Composer but that part of the Xcode environment wasn’t the best prototyping option. So Facebook introduced Origami Studio last year. For all intents and purposes, it’s their previous prototyping tool working inside their own environment. The move has greatly enhanced the platform's performance but unfortunately, it’s still reserved for Mac users.

11. Marvel
Marvel calls itself a “design platform for digital products.” While this assertion is not completely true, the software itself is a perfect solution for programmers who want to create prototypes for both mobile and web applications.
Marvel has the resources available to build all manner of mobile and web interfaces, from concepts to templates. It also facilitates gesture interactions for the creation of animated smartphone applications.

12. JustInMind
Justinmind is a prototyping tool that allows the designer to focus on user experience. It’s ideal for creating wireframes and responsive prototyping so you can adapt to multiple screen resolutions. Designers should make good use of Justinmind’s full set of templates and UI libraries to create high-fidelity prototypes. It also helps designers to work with clever forms and data lists with zero coding skills.
While any of these tools would work perfectly fine for most UX designers, when choosing which program to use for your project consider the learning curve, the level of fidelity and (perhaps most importantly) how these tools will work for your entire team. The more comfortable and easy-to-use the tool is, the better time you’ll have creating and collaborating with your team.





