Wireframes are two-dimensional drawings we use in place of building a full version of the product, thereby taking away production-level architecture like security or code. In this way, wireframes allow the product development team to understand the layout, information architecture, user flow and functionality before handing designs over to the engineering team.
Wireframes represent an opportunity for developers to test their hypotheses. In other words, while working with users and stakeholders, product teams can learn whether what they think is important is actually important.
What Are the Types of Wireframes?
- Low-fidelity wireframes are as simple as possible, often using only lines and circles.
- High-fidelity wireframes will leverage identifiers like color to provide more clarity to features and functionality.
What Are the Advantages of Wireframes
Wireframes help product teams visually communicate problems and solutions to clients as well as key stakeholders across the organization. Wireframes also ensure cross-functional alignment by providing a shared artifact everyone can understand before the team invests in building the product or feature.
There are follow-on effects from making wireframes a normal part of your practice.
- The team will receive more feedback early in the process because the stakes are low. Since the product is still in its nascent stages, changes are much less costly.
- The team will engage with customers early on. This means they will get comfortable soliciting feedback and making changes users actually want to see.
- The team will make a more usable product because issues with interactions and user flow surface before the team invests in building the application.
What Are the Disadvantages of Wireframes?
- Wireframes do not account for technical implications. If design isn’t working with engineering on what’s feasible, stakeholders and teams can become unduly excited, only to find out later that changes or additional features aren’t possible.
- Your client might not understand why you’re using a wireframe. If your team hasn’t properly prepped stakeholders or clients, then a wireframe could create a lack of trust. You want to make sure clients aren’t surprised when they see the wireframes. If they’re expecting a full-blown application, they’ll be pretty frustrated when they get only boxes and lines.
- You can become too invested in your early drafts. If you’re spending too much time constructing wireframes, then you miss the point. Beautiful wireframes can make the team feel like they have to move forward even if you still need to make changes — or even start from scratch. When developing your wireframes, the key phrase is “just enough.”
When Do You Use Wireframes?
You should use wireframes when the product development team needs customer and stakeholder insights early in the building process. In other words: All the time.
Wireframes should be a regular part of your design and product development process because they allow us to understand how our finished product works without applying the work to build the finished product.
Let’s go back to the architecture example above. If I were trying to erect a building and need an inspector to see if I’m planning the building to code, it’s far easier (and less expensive!) to show them a blueprint with my intended designs rather than building the fully-realized structure only to have them tell me I need to start over.
Developing applications follow the same principle. It’s so much easier to solicit feedback from a team member or potential customer using a stripped-down version of our application rather than build a full version only to (potentially) start from scratch.
2 Types of Wireframes
1. Low-Fidelity Wireframes
Low-fidelity wireframes are as simple as possible, often using only lines and circles. Use this form of wireframe when you want to try out new ideas quickly and gain a better understanding of the big picture. Ideally, you should be able to build and delete low-fidelity wireframes quickly.
2. High-Fidelity Wireframes
High-fidelity wireframes will leverage identifiers like color to provide more clarity to features and functionality. Use this type of wireframe when you want to get a better understanding of the details, such as color, navigation and accessibility.
Examples of Wireframes
Low-Fidelity Wireframe

This is an example of a low-fidelity wireframe. Instead of assets such as pictures or videos, the low-fidelity wireframe uses lines and symbols. A few of these symbols are clear. The box with an X indicates where an image will go or a rectangle with a play icon represents a video. As you can see, you can gather a lot of information even with just a few lines.
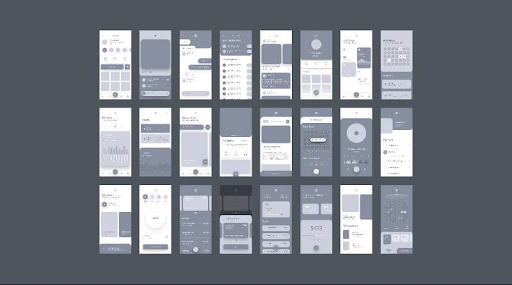
High-Fidelity Wireframes

These are high-fidelity mockups for a mobile app. As you can see, they’re pretty close to what you would expect from a mobile app, but things like copy and color are still missing.
In both instances, wireframes should make it clear they’re not final designs, that no code has been written and that everything remains up for discussion.
How to Get Started With Wireframing
For either high or low-fidelity wireframes, you’ll need to understand the problem, the solution you’re attempting and the user from whom you’re soliciting feedback.
Understand The Problem
What does the team need to understand? Is there a lack of clarity around whether or not a user can engage with the new feature you’re building? Does this new feature fit the context of a webpage? Stating the problem with clarity will help you develop your hypothesis so you can have a clear idea about the solution your wireframe will offer.
Understand The Solution
What is the solution to the problem that is represented? If you believe that turning a section of the site yellow will draw the user’s attention, then this will be the bedrock of your wireframe.
Understand The User
To whom is this solution important? If you’re trying to understand if users will click on that yellow box, you need to make sure that you know for whom this wireframe is intended and what success looks like for the team. If you don’t get that right, you’ll find yourself building the finished product for the wrong person.
Once the design team understands the problem, the solution and the user, they can build a successful wireframe.
The fastest way to start wireframing is to use a pen and paper and draw your idea. Keep it simple and sketchy — use lines, circles and squares. Include concepts such as images, video and text placement. At this point there’s no need to write copy or include actual images or videos. Just include images that symbolize your assets.
Whatever you do, make sure you don’t spend too much time on this even though it’s tempting to create a perfect replica of what’s in your mind. Try to sketch your idea in less than 10 minutes because you’ll be forced to keep it simple and get the idea on paper.
Wireframe Tools
There are several options for teams who want to develop wireframes.
For those who are comfortable with showing low-fidelity prototypes to customers, you can use a tool like Balsalmiq, which provides a quick way to turn around prototypes. The tool is simple and provides uneven lines and simple representation of items such as YouTube videos to help teams avoid becoming too attached to what they’re designing.
If you’re looking for higher-fidelity tools, Figma, Sketch and Invision allow you to present replicas of your application to the team or potential users in a fraction of the time it takes to build the real thing.
Either way, you’ll find yourself with an artifact that you’re able to share with your colleagues, stakeholders and customers, then make changes in a few hours instead of a few weeks.





