A task flow follows a linear path that represents the high level actions a user would take to accomplish a given task. A user flow maps all the possible options a user could take from beginning to end. Both are important concepts to understand in UX design. Let’s take a look at each one.
Task Flow Definition
A task flow is a UX design process that charts a linear path of actions a user would take to complete a given task or objective. It excludes user choice in the process.
What Is a Task Flow?
Task flows are typically linear and represent the high-level actions that a user would take to arrive at a particular objective or endpoint. Task flows are straightforward, have only one path, and don’t include any branching pathways.
The steps necessary to complete a task or goal are only shown in the task flow. It excludes the user’s choices and activities.
What Is a User Flow?
A user flow is a series of steps a user takes to accomplish a significant goal. When you’re building out a user flow, there are a series of questions you must consider.
Think about who uses the product. What is their main objective? What steps must the user take to reach their objective? In other words, What do they see? What do they do? What do they see next? What will they do next? Answering those questions will help you design the user flow.
Why Is User Flow Important?
Understanding user flow is helpful in understanding how users interact with a product. It’s important to understand how the user approaches completing the goal or task in order to design a simple and effective flow for them.
We can identify trouble areas and eliminate extra steps while mapping the user flow to give users the quickest path to achieve their goal.
It’s useful for more than just designing screens; it also facilitates communicating and explaining the screens to product managers, developers and all other stakeholders in the user experience that lies behind the product. To create a user flow, you must first create a task flow.
Task Flow vs. User Flow
A task flow focuses on a single task, while a user flow focuses on the specific user journey.
Task flows don’t include user action and their decisions. A User flow defines all of the user actions and decisions.
Task flow is a linear path and it has no alternative pathways. User flow is complex and has alternate paths the user can take to reach the specific goal or an endpoint.
Example of a Task Flow and User Flow
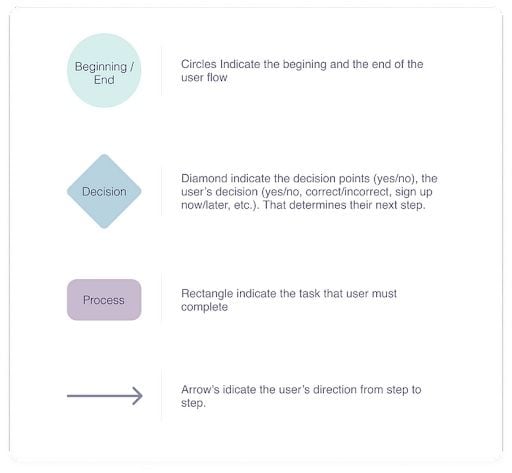
Let’s look at the user flow building components before moving on to an example.

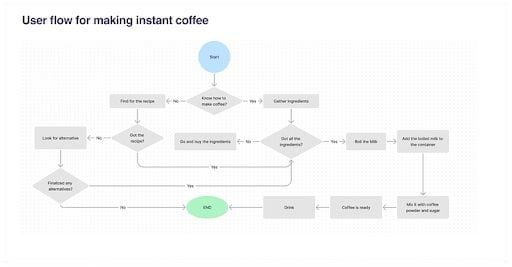
For a clearer understanding, let’s use a simple example: Consider that we want to make instant coffee.
Task Flow Example

User Flow Example

How to Create a Task Flow and User Flow
Let’s start with a simple task. In this case, let’s make a sign-up flow for a grocery shopping app. A few steps to consider before mapping the user flow:
- Define the user and their pain point.
- Brainstorm and ideate.
- Start creating the user flow.
First, ask yourself who the user is, and what their pain points might be?
In this example, let’s say the user will be people in the the 22-to-35 year old age group, who are the primary users for grocery shopping apps.
Some pain points they might face:
- Trouble receiving OTP
- Problems with email signup
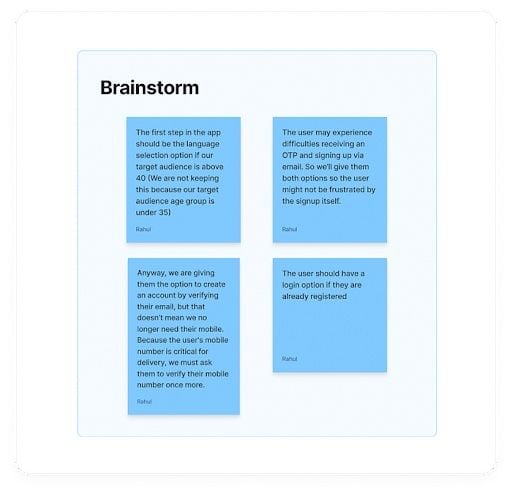
Brainstorm & Ideate
Next, we’ll brainstorm and ideate what the user’s experiences might be.

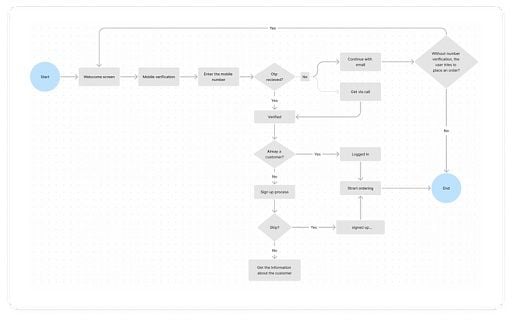
Create the User Flow
Then, we’ll use that information to create a user flow.

And that’s how you build a basic user flow.





