MVVM (Model-View-ViewModel) is a software architectural pattern invented by Microsoft architects Ken Cooper and Ted Peters. MVVM cleanly separates the business logic of an application from the user interface (UI). The ultimate goal of MVVM architecture is to make the view completely independent from the application logic.
What Is MVVM (Model-View-ViewModel)?
MVVM (Model-View-ViewModel) is a software architectural pattern that helps separate an application’s user interface (UI) from its business logic or back-end logic. MVVM breaks an application into different components to facilitate development and make its code easier to test, maintain and expand.
Key MVVM Components
Model
The model represents the app’s domain model, which can include a data model as well as business and validation logic. It communicates with the ViewModel, and lacks awareness of the View.
View
The View represents the user interface of the application and holds limited, purely presentational logic that implements visual behavior. The View is completely agnostic to the business logic. In other words, the View is a “dumb” class that never contains data, nor manipulates it directly. It communicates with the ViewModel through data binding and is unaware of the Model.
ViewModel
The ViewModel is the link between the View and the Model. It implements and exposes public properties and commands that the View uses by way of data binding. If any state changes occur, the ViewModel notifies the View through notification events.

How Does MVVM Architecture Work?
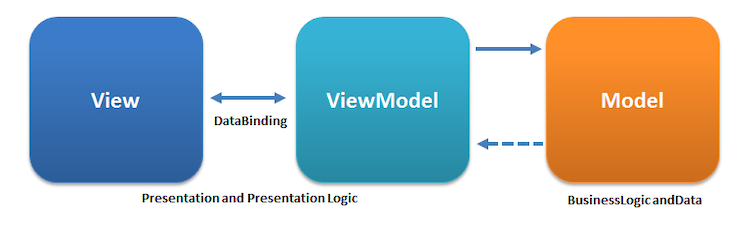
The key to understanding MVVM architecture is understanding how the three key components in MVVM interact with each other. Since the View only communicates with the ViewModel and the ViewModel only communicates with the Model.
All user interaction occurs within the View, which is in charge of detecting the user’s input (mouse clicks, keyboard input) and forwarding it to the ViewModel by way of data binding. Data binding can be implemented with callbacks or properties and constitutes the concrete link between the View and the ViewModel.
The ViewModel implements the properties and commands to which the view can be bound. These properties and commands define the functionality that the View can offer to the user, although how to display it is entirely up to the View. The ViewModel is also in charge of providing the View with data from the Model classes, which the View can consume. To accomplish this, the ViewModel can expose Model classes directly to the View, in which case the Model class would need to support data binding and change notification events.
The Models are classes that model the application’s domain. Models encapsulate the application’s data and business logic. They can be considered business objects that have absolutely no relation to the visual aspect of the application.
Advantages of MVVM
- Easier to develop: Separating the View from the logic makes it possible to have different teams work on different components simultaneously. A team of designers can focus on the UI while developers work on implementing the logic (ViewModel and Model).
- Easier to test: One of the hardest things to test in an application is the user interface (UI). Because the ViewModel and Model are completely independent from the View, developers can write tests for both without having to use the View.
- Easier to maintain: The separation between the different components of the application makes the code simpler and cleaner. As a result, the application code is much easier to understand, and therefore, to maintain. It’s easier to understand where we should implement new features and how they connect to the existing pattern. With an MVVM, it’s also easier to implement further architectural patterns (dependency inversion, services and more).
Disadvantages of MVVM
John Gossman, the Microsoft architect who first introduced MVVM, considers the main disadvantages of the pattern to be the following:
- Complexity: MVVM is overkill when it comes to creating simple user interfaces. When working on larger projects, designing the ViewModel in order to get the right amount of generality can be quite difficult.
- Difficult to debug: Because data binding is declarative, it can be harder to debug than traditional, imperative code.
MVVM vs. MVC: What’s the Difference?
MVC (Model-View-Controller) is another architectural pattern that separates applications into three logical components:
- Model: Includes all data and related business logic. Receives user input from the Controller.
- View: Contains the UI logic of the application.
- Controller: Connects the View and Model, by receiving user input and potentially validating said input. The Controller then passes the input to the Model.
Here’s the main differences between MVC and MVVM architectural patterns:
- In MVC, the mediator component between the View and the Model is a Controller. In MVVM, the mediator is the ViewModel.
- In MVC, the View contains logic. MVVM attempts to have the least amount of code-behind (logic) in the View. That logic instead resides within the ViewModel.
- In MVC, the View does not have a reference to the Controller. In MVVM, the View has reference to the ViewModel.
- In MVC, communication between the View and the Controller is one-way (the Controller has a reference to the View). In MVVM, communication is two-way, thanks to the data-binding technique.
- MVC is one of the oldest architectural patterns used in software. MVVM is a relatively new pattern, which evolved from MVC.
MVVM Examples
- The Microsoft MVVM Toolkit provides a collection of standard, self-contained, lightweight types that developers can use to build applications using the MVVM pattern. The Toolkit is usually enough for developers to build MVVM apps without needing additional external resources.
- Maui, Microsoft’s cross-platform framework for creating native mobile and desktop apps with C# and XAML uses the MVVM pattern (so does MAUI’s predecessor, Xamarin.Forms).
Frequently Asked Questions
What is the Model-View-ViewModel?
Model-View-ViewModel (MVVM) is an architectural pattern that separates a software application’s user interface (UI) from its business (or back-end) logic. MVVM is used to facilitate application development, testing, maintenance and collaboration.
What is the difference between ViewModel and view model?
MVVM separates a software application into three components: Model, View and ViewModel. Model represents the application’s business logic and View represents the application’s UI. ViewModel acts as a link between Model and View components; it exposes data and commands for data binding and notifies the View of any state changes.





