Information architecture is the discipline dedicated to helping the user of a particular piece of information understand and make sense of the data in front of them.
For example, what you see on this page is built following certain principles of information architecture. This includes small details about the page’s construction. The colors you see and how they draw you attention to particular parts of the page is information architecture. The headings and how they help break up the information in a digestible way? That is information architecture. How the links are structured to get you to the right place? You got it — information architecture.
So, why should you care about how you structure information?
Well, not only does that structure affect the user’s engagement with your data, but tools like Google also use the principles of information architecture to understand and index your site. Search engines are the primary way anyone will find your content these days. So, if you aren’t paying attention to your information architecture, you may find your work is invisible to the internet.
The goal of good information architecture is to ensure that users get the information from the webpage as intuitively as possible. So, let’s talk about the work that goes into making something intuitive. Along the way, we’ll take a look at a product team at BobCo, a fintech company, as they work out some information architecture issues they are facing.
What Is Information Architecture?
Information architecture is the discipline dedicated to helping the user of a particular piece of information understand and make sense of the data in front of them. Well, not only does that structure affect the user’s engagement with your data, but tools like Google also use the principles of information architecture to understand and index your site. Search engines are the primary way anyone will find your content these days. So, if you aren’t paying attention to your information architecture, you may find your work is invisible to the internet.
How to Apply Information Architecture
The word intuitive is tricky.
Why? Well, what’s intuitive varies from person to person. We all interpret information based both on the environment the information is set in and our own context that we create in our heads.
Completely understanding a user’s context would be impossible. The good news, though, is that you can both study and control the environment. This is where the information architect goes to work.
Here are some questions you’ll want to ask yourself as you work on the information architecture. These answers will function as a hypothesis for your project:
- What do I want this person to do? Your content exists to help someone complete an action. Are they there to learn something, to buy something, or to do anything in between? Understanding this is critical because, if there are no actions to take, the user will get bored/confused and leave.
- What is my application asking the user to do over the course of their engagement with it? Good music is composed of different instruments making different sounds, and your application should similarly have different tasks and requests. If you’re constantly asking users to buy something, they will tire of that quickly.
- What role does the information you provide play in the user’s day? Our users have lives. Whatever we display to them has to fit within their day, not ours. How is the data we supply helpful?
Once you know the answers to these questions, you’ll need to validate your hypothesis.
Information Architecture Example
Jill was confused. The page she built on BobCo’s website was underperforming. The research she did with the customers told her that they wanted to see day-to-day changes in their account so that they could adjust their monthly orders. In practice, however, only 10 percent of customers actually did it.
After watching usage data over time, she went to talk to two sets of customers: one group who was using the feature and another who fit the profile but wasn’t.
Jill took out a piece of paper and wrote the following down:
- What do I want this person to do? I would like the customer to make changes to their orders after looking at daily data since our research suggests that users who do this are 15 percent less likely to churn because they get a 10 percent increase in sales.
- What is my application asking the user to do over time? To check their accounts regularly. The last page gives them a dashboard with the data and helps them make a choice about their order before confirming.
- What role does the information you provide play in the user’s day? This data helps them make adjustments during calm moments so they can capture value.
Based on these questions, she crafts this hypothesis after conducting the interviews: The customer is unsure of the value of the information provided.
What Does Good Information Architecture Look Like?
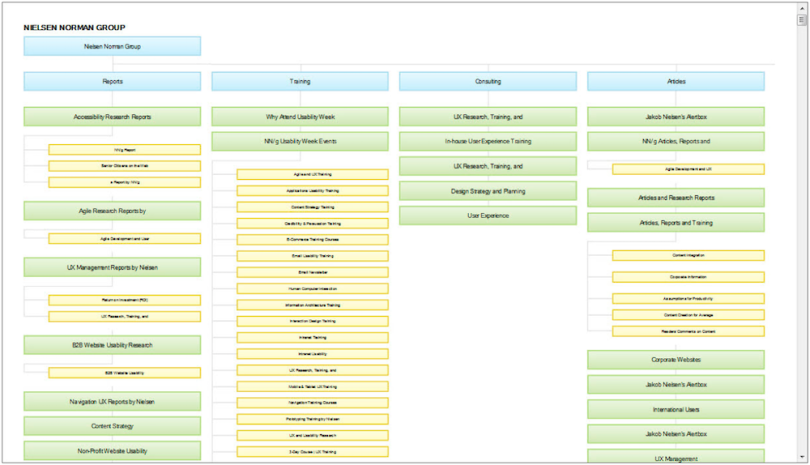
Information architecture is about structure. But you can’t understand structure just by looking at a page itself. You need to have a chart — often a flow chart — that helps you understand what is happening across your application. It should represent the map of an application’s information architecture.

Each limb of the flow chart should represent a value stream that is identifiable by the team. Each group in this picture, noted by the green boxes, leads to a limb, or page (in yellow) that helps keep track of the goal for each box of information.
On the page level, a good rule of thumb is to follow designer Dan Brown’s eight principles of information architecture. These principles are heuristics that help teams think about the data they’re presenting as it lives in the system around the user. In order to follow this list, you’ll need to understand both the environment of the site and your user’s motivation. Once you have those down, you’ll be able to judge how closely your work follows the principles.
Ultimately, we want to make sure the data we present to our users is accessible, meaningful, and clear.
That takes us back to Jill, who used these heuristics to understand the issue she was facing. After talking to the customers who fit her profile, she realized that the ones who used the tool did so either early or late in the day. The information felt random because they saw it while looking through the rest of the site, and they just ended up with information overload.
The tool BobCo built wasn’t designed to keep the user on the site all day. The way the information architecture was set up, however, relied on links on the page and notifications on the website that drew the user to do another task. The tool kept the user there, giving them task after task, until they gave up and went about their days. Since they were tired, the user missed out on the value of the feature that Jill’s team built.
She realized the site lacked focused navigation, breaking Brown’s seventh principle. So, she changed the way the user accessed the data, moving away from the notification-based system to an email-based one, sending an email first thing in the morning with a note about the value of the page and when to access it.
The numbers skyrocketed.
The core functionality of the data was completely right. The tool just needed a change in the structure of how and when the user got to it.
Information Architecture Makes Your Content Discoverable
We need to consider information architecture from the beginning of a project. Mastering these principles is a great way to ensure that you’re clearly presenting the data on your site.
Though not obvious, information architecture is the engine that helps your users find and digest your content. The truth is, no one wants to eat steak off of a garbage can, even if it’s wagyu. Making sure that your content is structured in a way that is helpful to teams means your users won’t feel like they’re eating out of the trash.





