I happen to be intimately familiar with stacks...of pancakes — short stacks, tall stacks, all stacks. So pancakes are naturally the first thing that come to mind when I hear “stack.” Luckily, it happens to be a fitting visual metaphor for a software stack.
What Is a Stack?
Software stacks are abstract data structures, often implemented using arrays, that behave as a collection of elements In this visual example, each pancake represents some element, which we’ve added to the top of the stack; we can only remove each element from the top. Because of this linear structure, stacks are also referred to as LIFO or last in, first out.
Stacks have two main operations: push and pop. If you’re familiar with arrays, you’ll be happy to know that these methods are exactly what you think: Push adds an element to the top of the stack, and pop removes the most recently added element from the top. Unlike an array (or a stack of pancakes), it’s not possible to access an element from the bottom or middle without first removing those on top of it.
What Is a JS Call Stack?
Stacks vs. JS Call Stack
A JavaScript call stack is an example of a stack data structure. In a JS call stack, the elements are function invocations. Every time you invoke a function, it’s added to the stack. If it has a nested function, that nested function will get added to the top of the stack as well, and so on. You can think of the call stack as a to-do list of sorts for JavasScript.
It’s important to remember that JavaScript is largely a single-threaded process, meaning that JavaScript processes one command at a time. Asynchronous actions are handled differently and I highly recommend this video if you’d like to learn more about that.
As a script executes, each invoked function is pushed onto the stack in the order it is called. JavaScript starts resolving them in order from top to bottom, popping them off the stack.
In this video, you can see that the function printSquare is invoked at the bottom of the screen. The printSquare function is added to the call stack, but it can’t be resolved until it receives the return of its nested function called square. The square function is now added to the call stack, but it can’t be resolved until it receives the return of its nested function called multiply. The multiply function gets pushed onto the top of the stack, and since it has a return statement that can be returned right away, it goes ahead and completes and gets popped off the top of the stack. The call stack continues in this manner, popping functions off in reverse of the order in which they were called.
Researching for this article was a bit like managing my own call stack. As I started one line of research, it inevitably brought up a nested question, which I needed to add to the top of my own “to-do” list to understand before continuing; during the research of that second question, I came upon another topic I added to the top of my list before continuing with the previous subject, and so on, multiple times over. Resolving the most recent question I added allowed me to remove it from the top of the list, and continue with the next question underneath until I find myself back at level one, ready to write this blog!
How to Practice With Stacks
The Chrome browser has a really robust dev tools panel. One of the things you can do with the panel is step through code line by line and see it getting pushed onto the stack. To open it, right click (or type Cmd + option + j) on any web page in Chrome, choose the Inspect option, and the Sources tab on the top. I made a small video with a stack call demonstration using the breakpoint and step through tools.
I add the breakpoint to the aDayInTheLife function invocation, which pauses the code and allows us to step through each cascading function. As you can see, the functions are added to the stack from bottom to top, then are resolved from top to bottom as the functions receive their return values and are resolved. Ultimately, the string “Made the bus in seconds flat” is passed all the way back to the original aDayInTheLife function and returned in the console at the very end once the stack has been cleared.
What Is Stack Overflow?
The basic premise is that computer memory is finite, and if there are more elements pushed onto the stack than there is space, the stack will overflow. The most common cause of a stack overflow situation is infinite or very deep recursion. A recursive function is one that calls itself — or imagine two functions that are calling each other. The first function adds the second function to the call stack, the second function adds the first function to the call stack and so on. Since nothing is ever returned or resolved, the stack will overflow.

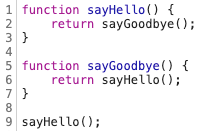
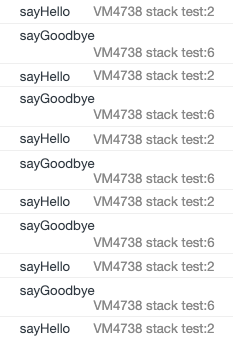
If two functions call each other without a stopping condition, this creates infinite recursion and can lead to stack overflow.

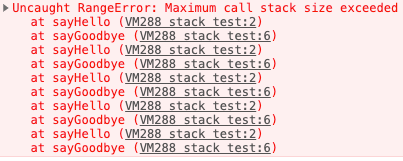
As you can see, the Chrome dev tool has error handling for this and will error out after 16,000 frames (call stack elements).

The Beatles saying hello and goodbye forever — no error handling needed.

I’ll leave you with a fun fact: Stack Overflow , the website , got its name from a 2008 Coding Horror poll deployed by the creators who were looking for help naming their website. Some of the other options were humbledeveloper.com and writeoncereadmany.com. 25 percent of nearly 7,000 votes went to stackoverflow.com, making it the winner, and I, for one, think they chose the best one.
So...who’s hungry?
Frequently Asked Questions
What is a stack in programming?
A stack is a collection of elements that follows the last-in, first-out (LIFO) rule. You can only add or remove items from the top.
How do push and pop operations work in a stack?
Push adds a new element to the top of the stack, while pop removes the most recently added element.
What is a JavaScript call stack?
The JavaScript call stack is a stack data structure that tracks function invocations as a script runs.
How does the call stack handle nested function calls?
When a function calls another function, the new function is pushed onto the top of the stack. Functions are then resolved in reverse order of their calls.





