JavaScript is everywhere on the internet. It’s involved in nearly every aspect of what we do online. When we use Facebook, YouTube or Google, we’re relying on JavaScript code to give us the interactive feel that we expect from the internet today. JavaScript gives us everything from web basics like loading spinners, browser alerts and page transitions to advanced features like web games, 3D renderings and interactive maps.
Unfortunately, a rarely discussed but highly impactful downside to all this interaction threatens our browsing experience and the future of the web itself: JavaScript bloat. This term refers to a website that relies on too much JavaScript to function at peak speed and capacity. As a professional web developer or internet business owner, keeping your website running at maximum efficiency is essential to your bottom line, so understanding and solving JS bloat is extremely important.
What Is JavaScript Bloat?
Why Is This a Problem?
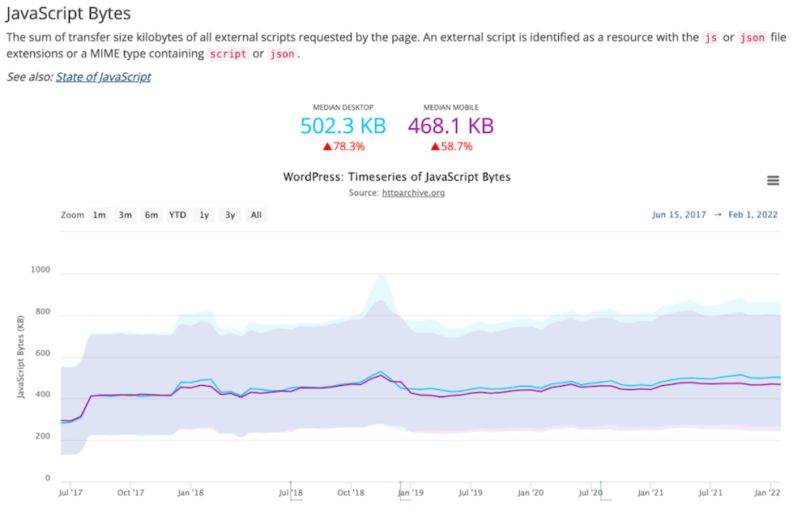
For the last 10 years, JavaScript’s usage on websites has been increasing substantially by every measure. Since 2017, JavaScript file weight has increased 78 percent in total kilobytes for desktop sites, while the number of JS requests is up 17 percent. Some of this increase can be attributed to the average website becoming more complex over the last five years. Much of it, however, is due to bad practices, broken integrations or unnecessary code. Whatever the reason, all of the bloat is making the internet slower for everyone.

If you aren’t familiar with how your internet browser downloads JavaScript, this introductory article explains the basics well. Every time you use your browser (e.g., Chrome or Firefox) to visit a webpage, you need to download some instructions, usually HTML, JavaScript and CSS, that tell your browser how to assemble the website and prepare it for you to use.
So, What Does Bloat Look Like?
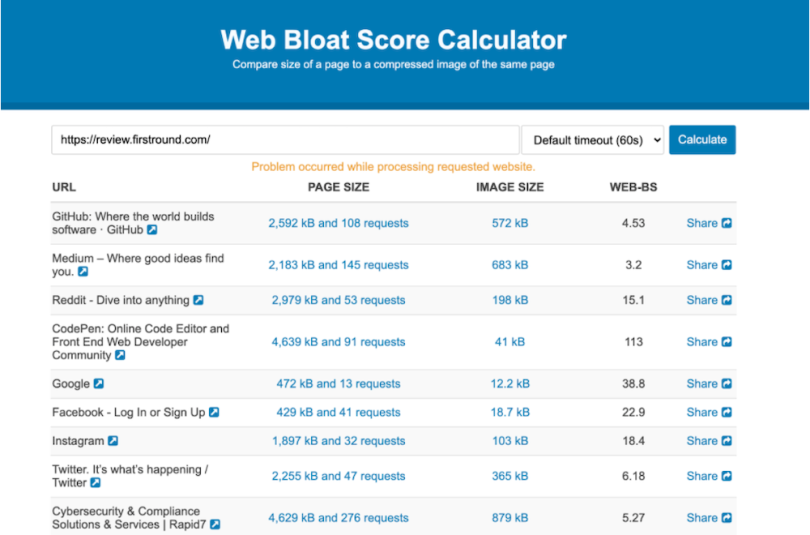
A bloated website is one that has too much JavaScript relative to its content. For example, a feature-rich, complex website is naturally going to have more JavaScript, and that’s OK. The problem happens when a simple site has a large amount of JavaScript that the user must download. This calculator provides the standard, widely used algorithm for determining JavaScript bloat. Using a screenshot of the website in question as a proxy for its overall complexity, the calculator compares that complexity to the size of the JavaScript downloaded as well as the number of JS requests.

JavaScript bloat can happen for many reasons, but websites generally become bloated for one of the following four. Fortunately, you can implement solutions to solve these problems.
4 Causes of JavaScript Bloat
- Poor compression.
- Complex framework code.
- JQuery by default.
- Bloated third-party scripts.
Poor Compression
Minifying and compressing your JS and CSS files is essential for a production website. You might write a script at 200KB that can be minified to 100KB and then compressed to only15KB, which is just 7.5 percent of the original script size. If you don’t configure your server to apply the correct compression rules to every JS and CSS file, then you’re setting yourself up for failure.
To fix this issue, use proper compression and minification. This article by Chris Coyier explains the differences between the two, and gives you a few ways to ensure that you are applying both of these processes correctly. In short, you should be able to configure your server to use a compression algorithm of your choice, generally using either Brotli compression or Gzip.
Complex Framework Code
Libraries like Angular and React offer a huge benefit to today’s corporations and developers. When you choose to use a framework, however, you’re accepting some substantial overhead when it comes to the total JS that it will use, and even moreso for full-feature or enterprise-level frameworks. If you choose to use a complex framework when you have a simplistic use case, you’re guaranteeing that you’ll run a bloated site.
The remedy, of course, is to only employ frameworks when you must. Frameworks offer many advantages — you can write code with the latest templating, sophisticated styling tools and a network of plugins to achieve advanced results quickly. But you should still aim to write basic JavaScript for most projects and only apply frameworks to more complex pages or applications.
jQuery by Default
jQuery is a DOM-manipulation library that is a dependency of nearly 90 percent of the world’s websites. If you’re able to shed this dependency, you’ll be able to rid yourself of 80KB of minified JS.
The solution to this issue is to wean yourself from jQuery addiction. jQuery is a wonderful, time-saving convenience, but it’s overused. Using it for simple tasks is often unnecessary with today’s browsers because these kinds of tasks have robust, native implementations that perform jQuery-style functionalities all by themselves. So, again, try to stick to native JavaScript whenever possible.
Bloated Third-Party Scripts
Whenever you add a third-party script to your website, you’re responsible for tracking the size of that script and making sure the code is as lean as possible. Third-party scripts generally come in two flavors: dynamically loaded, like Google Analytics, or compiled with your application code, like NPM modules. Both of these packages can add unnecessary baggage to your website. Dynamically-loaded scripts have the added detriment of sometimes slowing down your site by render-blocking, essentially causing your website to wait for Google’s servers to respond before your own site can load.
To reduce this type of bloat, limit your use of surveillance scripts and monitor your NPM packages closely. Third-party tracking code is responsible for much of the increase in JS weight on the internet. Web users are still frequently held hostage by websites that insist on loading up mountains of cookie-tracking advertising code before the page is even usable. Look out for scripts that are causing your website to make many requests out to advertisement trackers because these can put the speed of your website into Google’s hands.
When it comes to NPM packages, track your dependencies and their weight. Before you add a new dependency to your application, use a site like this one to test the size. You don’t need to obsessively track your dependencies in this way, but as a rule of thumb if you are adding more than 100KB of minified JS to your site, then you should dig a bit deeper into why that script needs so many lines.
Let’s De-Bloat the Web!
JavaScript bloat is a widespread problem. As tech professionals and web developers, the job of managing and controlling it falls to us. By following the simple steps above, you should have a blueprint to properly choose the scripts that are necessary for your website and to properly optimize those scripts that you do choose to employ.





