General Tools

1. Zshell + oh-my-zsh — A prettier, clearer terminal experience.
ZShell just makes everything on the command line better. It creates quick aliases for your everyday commands and also makes your terminal pretty as well as customizable. With ZShell, writing scripts is a breeze. Put simply, it’s better than a regular terminal in every way.

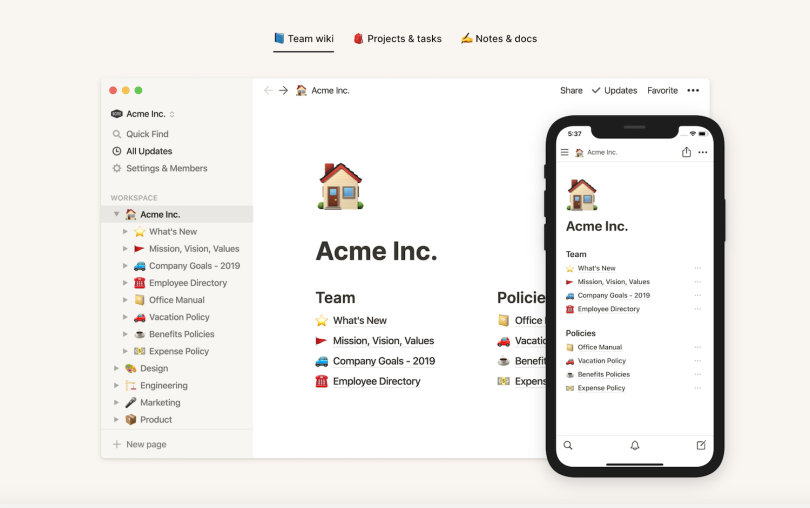
2. Notion — Track every little detail.
Notion is like your personal note-taking app, but it can do so much more. It allows users to make to-do lists, bookmark links, assign tasks, create wikis and even carry out project management with Kanban boards. Write every single thing down, share with your teammates, and never miss a detail again.

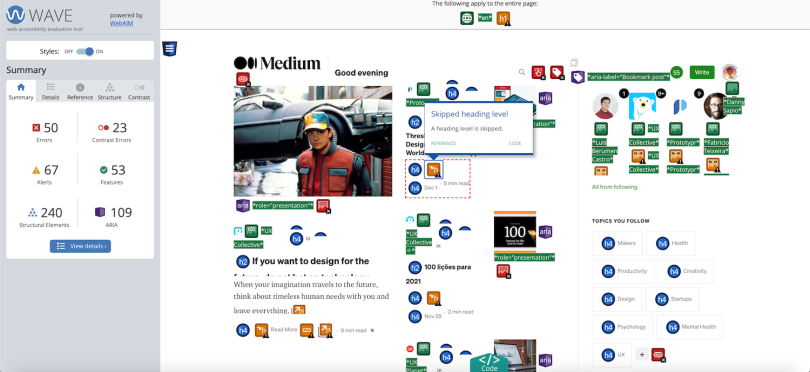
3. WAVE Web Accessibility Evaluation Tool — Audit your accessibility compliance.
At this point, every site or app needs to take accessibility into account as a default. The WAVE Chrome Extension helps you identify where your web app/site is violating accessibility requirements so you can resolve them easily.
4. Airbnb ESLint Config — Auto-enforce great code quality.
Airbnb has basically set the standard on what it means to write clean and stable code. Drop what you’re doing now and immediately add this ESLint configuration to your projects. It will auto-fix anything it can and give you good warnings in your IDE for things it can’t. Combined with Prettier and you’ll have beautiful, standardized code. It includes accessibility linters too!
If you’re using Typescript (and you absolutely should), here’s the npm package you’ll use to set it up.

5. Firebase Authentication — Fast, modern, easy authentication handling.
Firebase makes it so easy to handle authentication using every modern login method that it’s almost silly not to use it for general purposes. It offers free authentication using Google, Facebook, Twitter, SMS, email and more. And Firebase has a whole bunch of other incredible tools you can add as needed if you enjoy the experience.

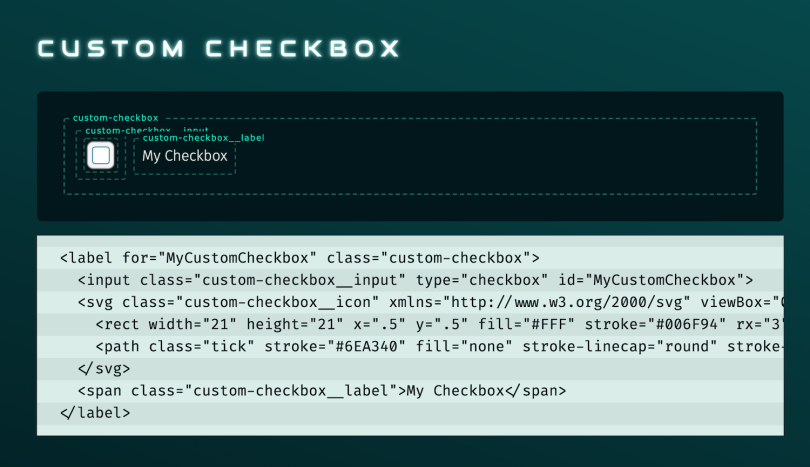
6. BEM Cheat Sheet — For better CSS classes.
BEM Classes is a style of CSS naming convention that makes clear how elements are used and styled. This cheat sheet will help you learn and apply its system so your styles become stronger and less likely to bleed into other elements.

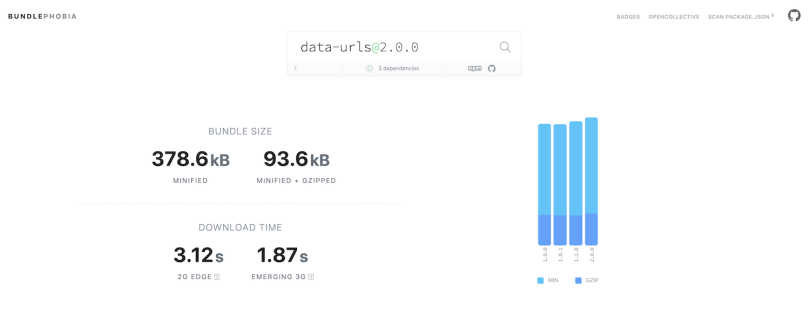
7. BundlePhobia — For measuring npm package sizes.
Package managers allow us to add packages all willy-nilly, but they can also bloat our apps. Debating between a few libraries? Audit their bundle size with BundlePhobia to understand the load of each and help educate yourself before making a decision.

8. Rectangle — Because your screen should never have unused real estate.
Rule of thumb: Use every last inch of your screen. Rectangle creates easy keyboard shortcuts to full screen, half screen, center or shift windows to other monitors. It’s the successor to the recently deprecated Spectacle and picks up its legacy beautifully. Plus, it’s free!

9. Whimsical — Quick and dirty process maps.
I use Whimsical when I need to visualize data flows with other developers. It allows us to collaborate and refer back to our work. Whimsical can also be used for low-fidelity mock-ups so that you can get clarity on things from designers or other devs in a pinch.

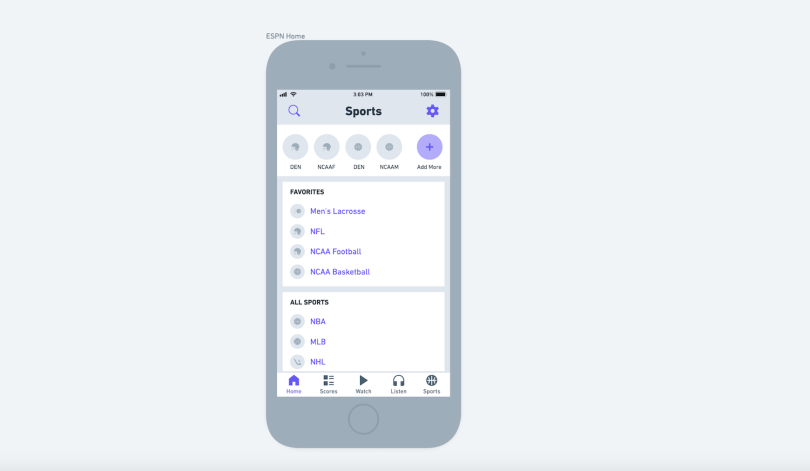
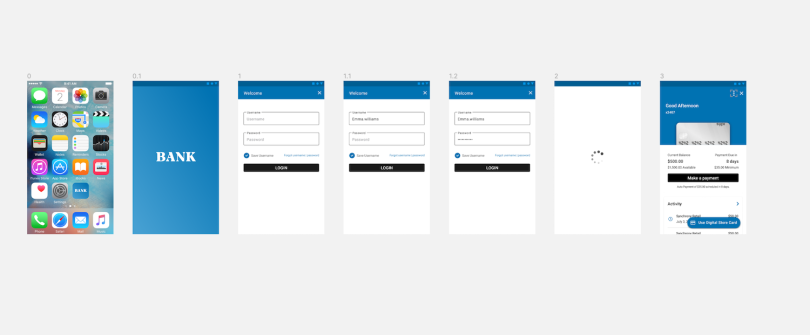
10. Figma — Simple and powerful wireframes or flow maps.
Figma is a great tool for actual UI design work as well as flow maps. It allows you to create hotspots to simulate real user interactions and link elements together, and it will look beautiful. Don’t consider yourself a designer? Use Figma UI elements from Ant Design templates for UI design, process maps, and more.

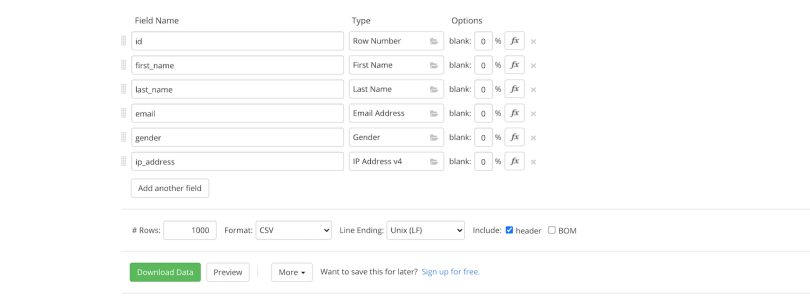
11. Mockaroo — Generate mock data fast.
Mockaroo is the tool I jump to when I need to continue development while data is still being figured out. It’s super easy to create schemas and generate mock data in lots of formats. Check it out, and you'll find that it’s very easy to use.
Learning

12. Learn Git Branching — Physically see what git does.
If you’re even a little shaky on Git, you should go through this interactive tutorial. It uses very clear visualizations to teach what occurs when each command is executed. I learned Git using this tool and continue to recommend it to every single new developer I meet.

13. Typescript Playground — A sandbox for Typescript experiments.
If I had the power, I would convert every single Javascript application to Typescript. The world is starting to shift this way too, which makes knowing Typescript well worth the effort. Typescript Playground gives you a sandbox to write code in and live the editing experience, see the compiled JS output and watch the code run.

14. Exercism — Free, awesome code challenges to learn any language.
When I need to learn a new language, I fetch that language’s module from Exercism. This tool is great because instead of teaching you on some website, it forces you to use your own code editor and submit solutions, much like you would write code in real life. It has almost every programming language in it. You can also link up with buddies who are on it as well and even get suggestions on your work from the community. Best of all, it’s another free resource.

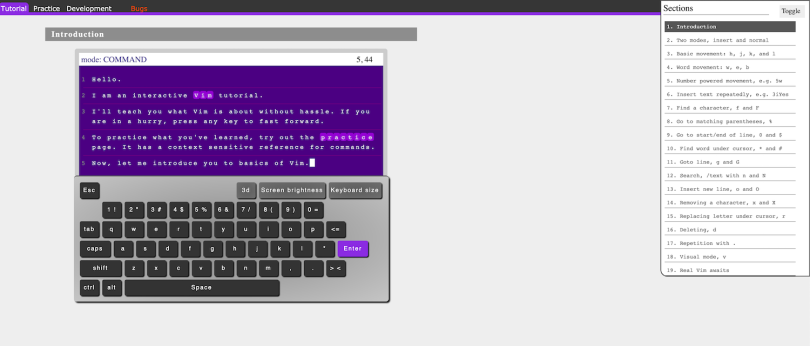
15. OpenVIM — Learn Vim because it’s faster.
Vim gets a lot of hate as a text editor, but as soon as you learn it, you will move faster than anyone who’s still point-and-clicking their way through a codebase. You don’t have to use “pure” Vim in your terminal since VSCode has a Vim emulator that gives you a great hybrid experience with all of the core Vim functionality you’ll need. So put your mouse away and learn Vim. It will take a couple of weeks to get used to, but you’ll be lightning fast once you commit.

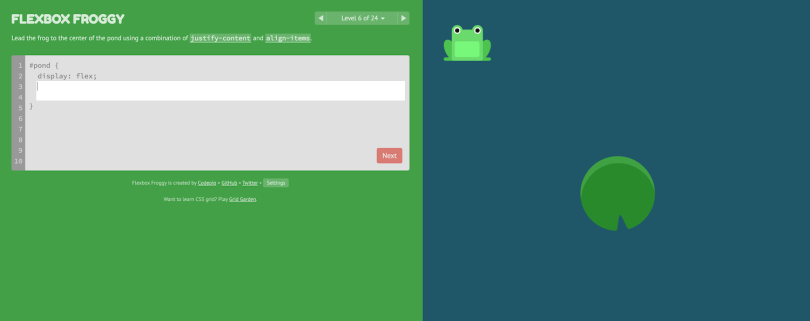
16. Flexbox Froggy — Super cute game to learn Flexbox.
Flexbox is standard knowledge in the CSS world now so you should already know it well. Upgrade your skills more by learning all the things you can do with it using this game.

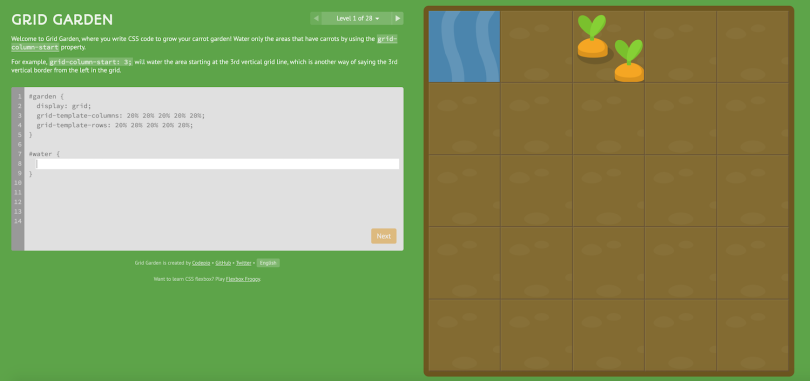
17. Grid Garden — The vegetarian option for learning CSS Grid.
CSS Grid is the younger sibling of Flexbox. Although it’s not as well-supported on IE right now, it’s becoming a regular in front-end development. It can be challenging to use, but it can also do some really cool stuff. Use this tool to get to know it before you’re forced to stumble through it on the fly.

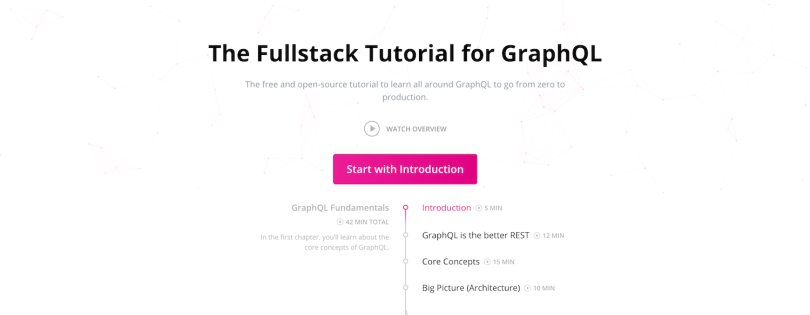
18. How To GraphQL — The query language you never knew you wanted.
REST can Rest In Peace. GraphQL is the new hot thing, and for good reason. It maps how database data relate to each other and allows you to query things in whatever shape you’d like to receive it. Go play with it, and you’ll find that it’s way nicer than REST ever was.
Other Useful Stuff

19. My Code Review Checklist — Level up your whole dev team.
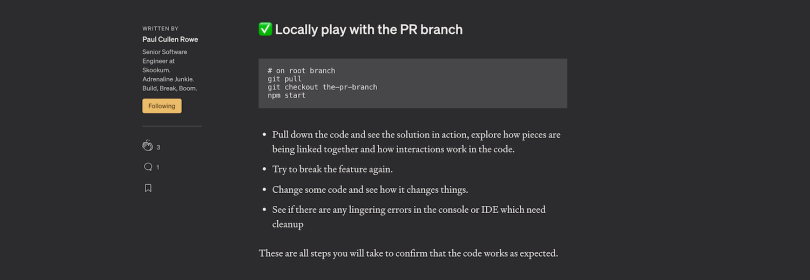
Self-plug: I give this checklist to every dev team I work with and finally made it publicly accessible. Code Review is one of the greatest learning tools that a team can experience together and doing it effectively is the most important aspect. Follow this checklist for each pull request.

20. Input — Fonts for code.
I just enjoy how these look in my editor more than standard issue fonts.

21. This blog on writing self-documenting code.
Follow these guidelines on how to write simple, understandable and easily testable code. Every dev team you ever work on will thank you for writing this way. Plus, when you look back at your code a year from now, you’ll appreciate how easy it is to understand.

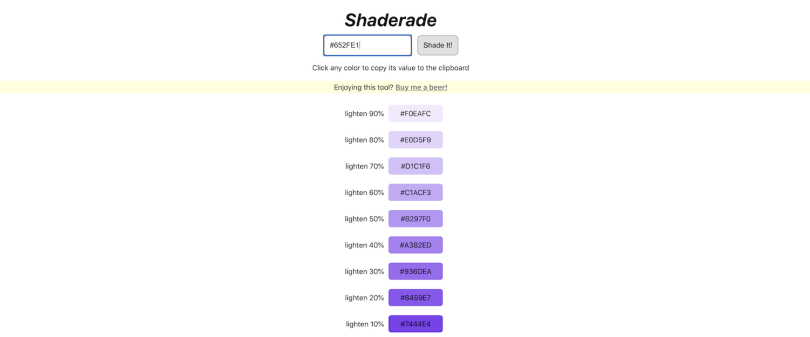
22. Shaderade — Super easy color shades.
OK, one more self-plug. I often get wireframes from designers that don’t specifically identify the colors for interactions like hovering a button, disabling a control and so on. Shades of original colors are almost always an acceptable approach, so I made this color shade generator. It’s great for designers too.

23. RemoveBG — Easily make your images transparent.
Lots of sites now show images with transparent backgrounds, and most of the time they look much better. If a client sends a photo and you don’t want to learn Photoshop to make the background transparent, this is a great and quick tool to use instead.

24. Indent Rainbow — Easier indent tracking in VSCode.
Check out this VSCode extension, which makes your tabs so much easier to track without being so bright that it distracts from your work.
25. Turbo Console Log — Better, easier console logs for VSCode.
If you console log everything like I do, this VSCode extension creates a keyboard shortcut for adding great, detailed console logs. Select a variable and > Cmd+Shift+L creates a detailed console log statement on the next line.

26. This blog on healthy ways to be a “10x Developer.”
Being 10x developer doesn’t mean that you produce 10x the results. Instead, it means that you enable your team to work smarter, faster and with more fun and cohesion no matter where you rank within the team. This is a fantastic guide for anybody, but especially for devs.