During Apple’s 2007 Worldwide Developers Conference, the last conference before the first iPhones shipped, Steve Jobs talked about third-party apps — but he didn’t say anything about an app store.
Instead, Apple’s original idea was for third-party developers to create web applications that would allow users to download lightweight local versions to their phones.
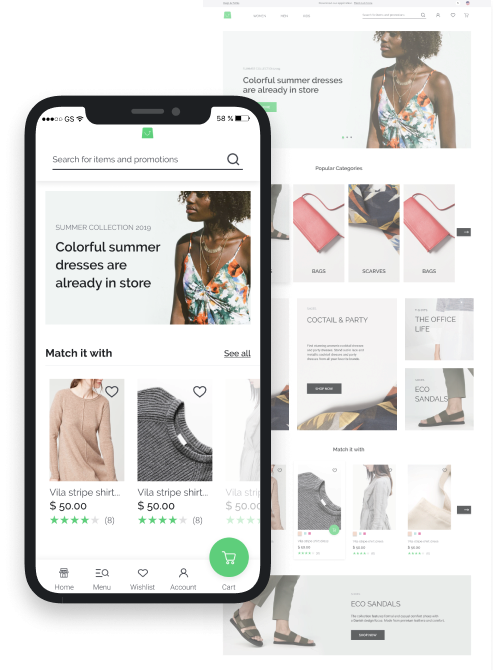
That’s essentially what progressive web applications (PWA) are. The technology allows developers to turn ordinary websites into lightweight apps on users’ devices. They behave just like regular web applications in the browser, but once they are downloaded on a device, they behave like native apps. Maximiliano Firtman, who teaches a series of courses about PWAs on Pluralsight, said that, at first, it was the only way to create apps for the iPhone.
“Then Apple created the App Store, and then everyone moved to the App Store, and the technology was actually forgotten,” Firtman said.
WHAT IS A PROGRESSIVE WEB APP?
But then the technology was adopted and further developed by Google.
“Google took the Apple APIs and put them into Chrome and Android,” Firtman said. “They started to create new APIs to enhance and improve that original Apple experience.... After three years, Apple started to support the new APIs created by Google.”
At that point, PWAs began to become more well known, and excitement built about the possibilities.

Building Native Apps Can Be Expensive
The main advantage of progressive web applications is that they allow developers to create something that behaves like a mobile app without building one from the ground up. This is an advantage because programming native apps often requires using entirely different technology stacks than web applications or native apps for other devices.
“Companies realized that investing in native apps is expensive for them,” Firtman said.
Building a company website as well as corresponding apps for Android and iOS devices may require different teams of developers for each application. Even for companies whose developers know all the relevant tech stacks, building each application is essentially an entirely new project. While this may not worry large companies with resources, the cost can be prohibitive for small companies.
“They don’t have the money to spend on native apps,” Firtman said. “And also, if they have the money to invest in two developers to create their apps, they don’t have the money to maintain those apps in the future — because native apps need budgets every year to keep them updated with the new versions of the OS.”
But if a company has a website already, it can turn the website into a PWA and have a native-app-like experience without being tied to native app technology.
PWAs Help Companies Sidestep Restrictions
Cost isn’t the only reason companies create PWAs. Some companies, such as Facebook, Twitter and TikTok, have developed PWAs alongside their native apps. Firtman said Uber is another example of a large company that took that route.
“Uber realized that, in some countries, such as India, there were a lot of users not actually downloading the app — and if they weren’t downloading the app, they couldn’t use Uber,” he said. “The reason is those users didn’t have more available space on their phones to actually download an app.”
Uber’s PWA, which the company introduced in 2017, only takes up 50 kilobytes of space on a device, compared to the native app’s hundreds of megabytes.
“They increased the user base because of that, because now you have the same Uber experience, but it’s just one megabyte,” Firtman said.
Companies have also used PWAs to sidestep roadblocks that rivals put up. For instance, Microsoft and Google created PWAs to get around Apple’s restrictions on distributing cloud gaming applications through the app store, Firtman said.
“The other use case is when you don’t want to or you can’t be in the App Store,” he said. “Not from a technical restriction, but from an Apple restriction — then they go with a PWA platform.”
With PWAs, users can simply download a native-like app from the website to their devices without going through the app store. PWAs may also allow companies to get around government restrictions, such as the United States government’s efforts last year to ban TikTok.
“When TikTok was about to be banned in the U.S., it was actually not banned,” Firtman said. “TikTok.com is actually a PWA. When you are browsing with a mobile browser, you can install the app, and it’s actually pretty good.”

Any Website Can Be Transformed Into a PWA
There aren’t any special requirements for building PWAs. If it can be made into a web app, it can also be a PWA.
“You can convert any website into a PWA,” Firtman said. “It can be a single-page application, or it can be a multi-page application — it doesn’t matter.”
The only distinctions are whether existing tools can help with the transformation, and what benefits can be gained from turning a website into a PWA.
“From a technical point of view, anything can be a PWA — can be installed, and can be available offline, using the PWA technology or approach.”
“If you’re using React or Angular, it’s actually simpler to create a PWA, compared with WordPress, because the build tools are helping you,” Firtman said. “When we are talking about PWAs, we’re talking about apps, not just content-based websites. But from a technical point of view, anything can be a PWA — can be installed, and can be available offline, using the PWA technology or approach.”
Websites can also be turned into PWAs at any point in the development process.
“This word ‘progressive’ means you can add additional things as you develop,” said Patrick Friday, CEO of Vue Storefront, which creates a framework that helps developers implement PWAs. “So you don’t have to develop everything from the very beginning, you can start with the minimum viable product, and then start progressively expanding your web application.”
How PWAs Work Under the Hood
PWA-enabled websites work by sending something called a “service worker” to the user’s browser. The service worker is a file that gets installed on the user’s browser, and it mediates the transfer of information between the user and the server.
“The service worker is kind of a web server that we are installing in the client,” Firtman said. “It’s one file. However, it has its own storage. So it can actually go to the real server, download a lot of files, and it can store those files on users’ devices.”
PWA technology also revolves around the browser, which powers PWAs that get downloaded like native apps on users’ devices.
“The service worker is actually running within the browser. The whole PWA is running in the browser, as an extension,” Firtman said. “Even if the user is not seeing the browser, the browser is actually rendering everything under the hood.”
Even when the PWA is installed as a native-like app, it still shares memory with the browser. The benefit of installing the PWA as a native-like app is that the user doesn’t have to navigate to the website each time, and the app can work even when the device isn’t connected to the internet.
“Even if the user is not seeing the browser, the browser is actually rendering everything under the hood.”
“The next time the user is opening the website or the PWA, the service worker can actually be serving the file locally,” Firtman said. “Anything that you want to store locally and that you want to be available offline, can be stored by the service worker.”
Because PWAs can be used like native apps, developers should be aware of native-app security considerations that aren’t normally part of web application development.
“For example, if you store data locally, like your password, anyone with the right tool can actually see the password or change the password,” Firtman said. “So you need to understand that. if you’re offline, you’re storing data client-side, and that data is not completely secure.”
But there aren’t PWA-specific security precautions that developers need to worry about, Firtman said.
“The things that you need to do are the same that you need to do on websites or native apps,” he said. “There’s nothing specifically for PWAs.”
Why Aren’t There More PWAs?
For one reason or another, the predictions of a few years ago about how widespread PWAs would become have not yet materialized.
“Gartner was predicting that, by the end of 2020, 50 percent of websites would be replaced by PWAs,” said Patrick Friday from Vue Storefront. “That claim was made in 2017, and it did not happen.”
But Friday is still optimistic about PWAs’ future. Even just within the e-commerce space, which Vue Storefront operates in, Friday has seen tremendous growth as of late.
“I am sure that 50 percent is not there yet, but I am quite sure this can happen in the next two years,” he said. “Some people said we experienced five years or even six years of growth in the period of 12 months,” Friday said.
It’s hard to say exactly how widespread PWAs are, but Firtman said there are probably between 80,000 and 200,000 websites that are actually PWAs, based on a couple estimates. In 2019, Samsung estimated there were 80,000, and HTTP Archive recently estimated that 2 percent of websites were PWAs.
“It’s true that it is still something that is growing really slowly,” Firtman said. “However, when you look within the top 500 Alexa websites, the percentage is higher — which means that, for websites with more traffic, there are more PWAs.”
“I am sure that 50 percent is not there yet, but I am quite sure this can happen in the next two years.”
Some of the decline in interest in PWAs may be attributed to the major companies involved in its development. Firtman said companies are currently divided into two camps. On one side are companies like Google, Microsoft and Samsung, which are pushing to expand PWAs and build out more capabilities to support the technology. And on the other side are companies such as Mozilla and Apple, who have positioned themselves as champions for privacy, and are resistant to building out aspects of the technology due to privacy concerns.
While PWAs aren’t inherently more or less private than other types of applications, some suggestions for improving PWA users’ experiences also involve collecting more data about the user and making it available through APIs, for PWA developers to consume. The concern is that those same APIs could be used for unrelated purposes that could infringe on users’ privacy.
“For example, you have an API to [detect] if you are connected to a 4G network or 3G network or Wi-Fi. So it’s just an API that lets the app know your current connection,” Firtman said. “Knowing that, you can offer a better experience, because based on the user’s connection you can change their experience ... but Apple said, ‘We are not going to implement that API, because it’s used against privacy’ — because companies can fingerprint you based on your connection.”
Whether PWAs ever become more widely adopted may depend on which side will be more persuasive.
“We have two different paths right now,” Firtman said. “Two different visions of how PWAs or the web should be for the future.”




