Vue components allow you to break down a web page into more accessible components. Auto importing Vue components allows you to eliminate typos in import paths, reduces confusion about component locations and significantly reduces the final production build size, especially for large component libraries.
5 Steps to Auto Import Vue Components in JavaScript
- Install dependency.
- Initialize the plugin in vite.config.ts.
- Ensure TypeScript Support.
- Import custom components from UI libraries.
- Make final adjustments to your Vue component auto import.
This article is meant to help you learn how to set up on-demand components auto importing for Vue using unplugin-vue-components in a Vue/Vite powered project.
How to Set Up Vue Component Auto Import in JS
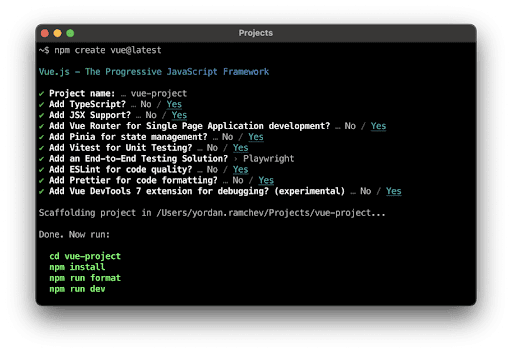
First, to create a new Vue project using create-vue, run the following command in your terminal. Instead of npm, you can use your favorite package manager e.g. pnpm, yarn or bun:
npm create vue@latestNow, you should see this prompt window. Pick the options that you would like to have:

1. Install Dependency
npm i unplugin-vue-components -D2. Initialize the Plugin in vite.config.ts
import Components from 'unplugin-vue-components/vite'
export default defineConfig({
plugins: [
Components({ /* options */ }),
],
})
3. TypeScript Support
TypeScript support is enabled by default if it was previously enabled. Once the setup is done, a components.d.ts will be generated and will update automatically with the type definitions.
declare module 'vue' {
export interface GlobalComponents {
HelloWorld: typeof import('./src/components/HelloWorld.vue')['default']
IconCommunity: typeof import('./src/components/icons/IconCommunity.vue')['default']
IconDocumentation: typeof import('./src/components/icons/IconDocumentation.vue')['default']
IconEcosystem: typeof import('./src/components/icons/IconEcosystem.vue')['default']
IconSupport: typeof import('./src/components/icons/IconSupport.vue')['default']
IconTooling: typeof import('./src/components/icons/IconTooling.vue')['default']
RouterLink: typeof import('vue-router')['RouterLink']
RouterView: typeof import('vue-router')['RouterView']
TheWelcome: typeof import('./src/components/TheWelcome.vue')['default']
WelcomeItem: typeof import('./src/components/WelcomeItem.vue')['default']
}
}
4. Import Custom Components From UI Libraries
unplugin-vue-components supports built-in resolvers for popular UI libraries. But if you need something custom, unplugin-vue-components has you covered. You can also write your own resolver.
5. Make Final Adjustments to Your Vue Component Auto Import
- Remove component imports
- Sometimes the default config may not cover your use case. In that case, use custom configuration.
- When it’s done, view the working example.
Advantages to Vue Component Auto Import
Auto importing Vue components offers a number advantages, including:
- It’s easy to set up
- It aligns with modern JavaScript practices and compiler optimization techniques.
- Results in fewer lines of code and a more organized project structure.
- It helps with reducing import statements and bundle size.
- It has outstanding TypeScript support.
- It creates a better developer experience.





